 ____________________________________________________________________________________
____________________________________________________________________________________ ___________________________________________________________________________________________________
___________________________________________________________________________________________________ ________________________________________________________________________________________________________
________________________________________________________________________________________________________ ____________________
____________________
Decoração de Interiores, algo muito especial e ao mesmo tempo essencial para as pessoas que adoram ver suas casas vem organizadas e limpas.
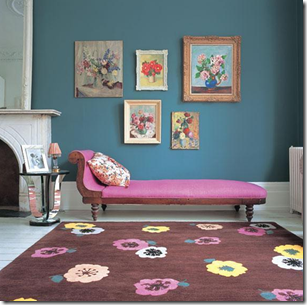
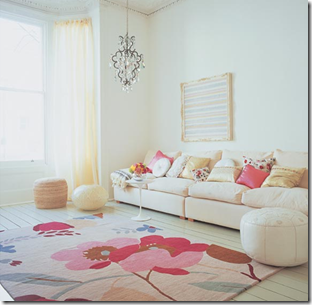
Você sabia, dependendo de como você decorar colocar dentro dela, se for algo de destaque, pode ser algo que vire moda, ou seja, você já deve ter ouvido alguém falar dos móveis ou algum objeto que achava interessante em sua casa não é? Imagina em sua sala, se você colocar belos móveis combinando com o chão, e este chão combinar com um belo tapele exposto, todos iriam morrer de inveja não é, veja alguns modelos abaixo:






_______________________________________________________________________________________________________





Nenhum comentário:
Postar um comentário